Setup React Native Environment in Mac for iOS and Androd
Step 0 — Install npm and node.js
Go to the node.js website (https://nodejs.org/en/)and install node.js. npm is distributed with Node.js which means that when you download Node.js, you automatically get npm installed on your computer.
npm is a package manger for JavaScript programming language, and the default package manager for Node.js Javascript runtime environment.
Step 1 — Install Homebrew
Open your terminal and run the following code to install Homebrew −
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
If for some reason copying and pasting the above didn’t work, please go directly to the website and copy and paste the command/code from there.
Step 2 — Install Watchman
Run the following code to install Watchman.
brew install watchman
Step 3 — Install React Native
Now, run the following code to install React Native.
sudo npm install -g react-native-cli
Step 4 Android — Install Android Studio
You can install Android studio by following this link.
Step 4 IOS — Install XCode
For IOS development you will need XCode.
Step 5 — Create First App
We will initialize our first app by running the code given below in the terminal from the folder where we want to create the app (in our case Desktop).
cd Desktop
react-native init reactTutorialApp
Step 6 — Run React Native Packager
First, we need to open the app folder in terminal.
cd reactTutorialApp
Now, we can run the packager.
react-native start
You should keep this terminal window running while developing your app.
You may get an error from the above command like below:
NOTE: when you run the app from the .xcodeproj, everything should work fine.
NOTE: when you run the app from the .xcodeproj, everything should work fine.
Found Xcode project TestProject.xcodeproj xcrun: error: unable to find utility "instruments", not a developer tool or in PATHCommand failed: xcrun instruments -s xcrun: error: unable to find utility "instruments", not a developer tool or in PATH
To resolve the ERROR
Check whether the Xcode command line tools are installed on your Mac:
- Start Xcode on the Mac.
- Choose Preferences from the Xcode menu.

3. In the General window, click the Locations tab.
4. On the Location window, check that the Command Line Tools option shows the Xcode version (with which the Command Line Tools were installed). This means that the Xcode Command Line Tools are already installed and you do not need to install them.

If the Xcode Command Line Tools are not installed:
In this case the Command Line Tools option does not show the Xcode version. You can install the Xcode command-line tools in either of two ways:
To install the necessary Xcode tools using Xcode on the Mac:
- Start Xcode on the Mac.
- Choose Preferences from the Xcode menu.
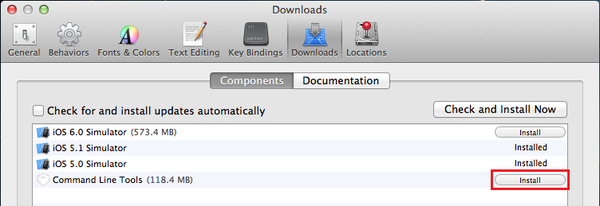
- In the General panel, click Downloads.
- On the Downloads window, choose the Components tab.
- Click the Install button next to Command Line Tools.

6. You are asked for your Apple Developer login during the install process.
To install the necessary Xcode tools from the Web:
- On your Mac, to download the Xcode command line tools directly from the developer portal as a
.dmgfile, go to https://developer.apple.com/downloads/index.action. - You are asked for your Apple Developer login during the install process.
- On the Downloads for Apple Developer list, select the Command Line Tools entry that you want.
Step 7 — Run the App on IOS simulator
This step will open your app in the IOS simulator. Run the following command in another terminal.
react-native run-ios

The book Learning React Native: Building Native Mobile Apps with JavaScript gives a practical introduction to React Native, the JavaScript framework for writing and deploying fully featured mobile apps that look and feel native. With this hands-on guide, you’ll learn how to build applications that target iOS, Android, and other mobile platforms instead of browsers. You’ll also discover how to access platform features such as the camera, user location, and local storage.With code examples and step-by-step instructions, author Bonnie Eisenman shows web developers and frontend engineers how to build and style interfaces, use mobile components, and debug and deploy apps. Along the way, you’ll build several increasingly sophisticated sample apps with React Native before putting everything together at the end.




